How To Make An Animation Loop Photoshop
While blitheness in Photoshop is non a new concept, it definitely has come a long fashion in the last few years: The Timeline panel has been overhauled, video layers have been introduced, as has the power to create keyframe animation. These additions take actually upped Photoshop's game.
Even though Photoshop is nevertheless a long way off from beingness able to create the high-cease and cinematic animations of such programs equally After Effects, information technology still has enough power to create complex animation — which is peculiarly useful if you don't desire to spend time learning a new application.
In this commodity, I will share several avant-garde techniques to help you create complex animations. We'll look at the Timeline panel and the different properties that tin be animated. We'll besides explore the roles that adjustment layers, filters and smart objects tin can have in animation (and how to combine all three for some amazing effects). Because the topics and techniques in this article are advanced, a moderate level of Photoshop knowledge is expected.
Further Reading on SmashingMag:
- Functional Animation In UX Design
- Gratis Photoshop Tools For Web Designers
- A Better Way To Design For Retina In Photoshop
- Practical Techniques On Designing Animation
More than later on bound! Keep reading below ↓
Overview Of Timeline Panel
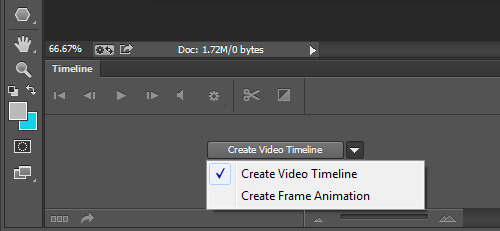
Opening the Timeline panel ("Window" → "Timeline") allows you lot to select betwixt ii types of timelines: video and frame. The frame timeline is for frame-by-frame animation and can be very limiting. It generally works by converting the layers in your Layers panel to individual frames. I won't go into any more than detail on this timeline; I desire to focus on the video timeline.

Video Timeline
The video timeline allows for keyframe animation — which is an animation process in which you ascertain key points of animation forth a timeline and Photoshop will interpret the in-between frames to create a cohesive blitheness. Let's go alee and create a very simple animation to see how this works.

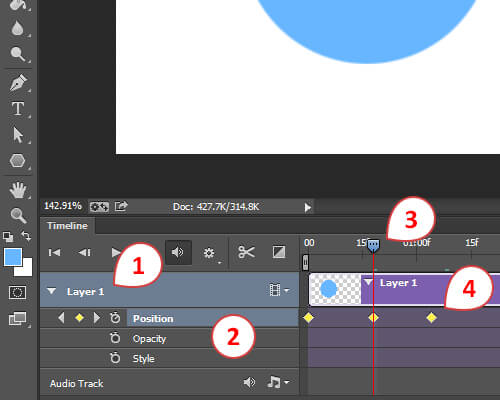
As y'all probably noticed from the image above, the video timeline shows a representation of layers in the Layers console. Each layer in the timeline has a dropdown panel that exposes the layer properties (these are the properties that tin can be blithe). To animate a layer property, simply click the stopwatch icon, which enables keyframe blitheness. Notice that a keyframe is automatically placed at the electric current time indicator.

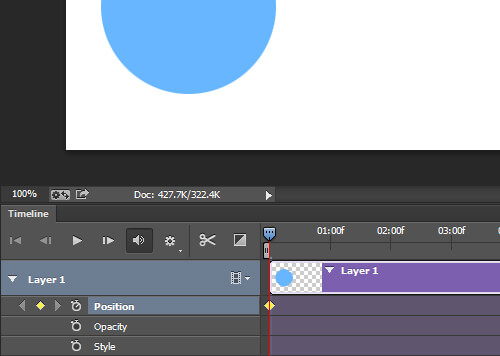
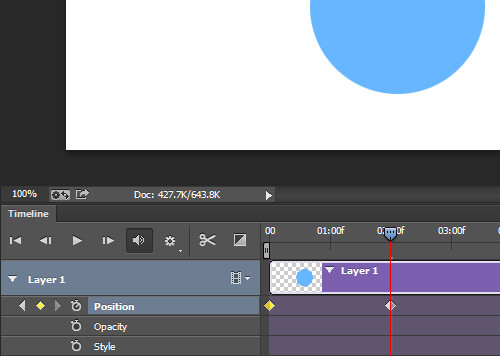
Motility the current time indicator to another signal in the timeline and reposition the layer. Once more, another keyframe will automatically exist added to the timeline.

Playing dorsum the animation shows how the object on the sheet moves from one position to the adjacent.
Photoshop automatically creates the blitheness in between the keyframes.
Layer Types
At present that we have a good idea of how the blitheness process works in Photoshop, let's take a closer look at the mutual layer types that tin can be animated. Because unlike layer types have unlike backdrop to animate, pay attention to which layer types are being used.
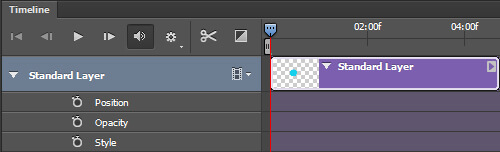
The standard (pixel) layer is a layer that contains pixel information. This is the most common (and most basic) layer in Photoshop. Layer properties include:
- position,
- opacity,
- styles.

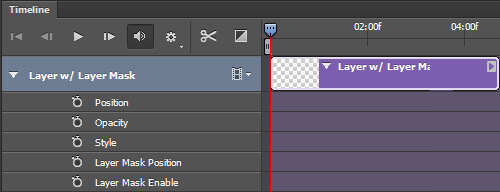
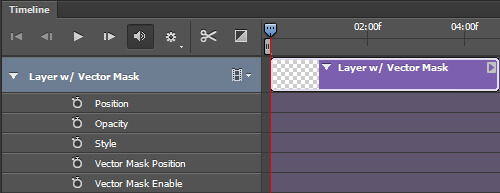
Calculation a layer mask or vector mask to any layer will introduce additional properties specific to that mask. Layer properties that are added to the layer's existing backdrop include:
- layer or vector mask position
- layer or vector mask enabling


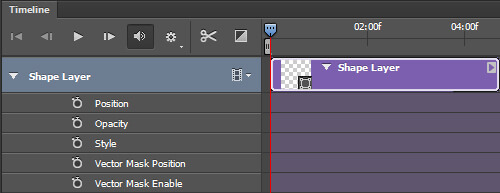
A shape layer contains a shape (whether from i of the shape tools or the Pen tool) or a line segment. Considering shapes and line segments are built with vector mask information, those mask backdrop will appear in addition to the other layer backdrop. Layer backdrop include:
- position,
- opacity,
- styles,
- vector mask position,
- vector mask enabling.

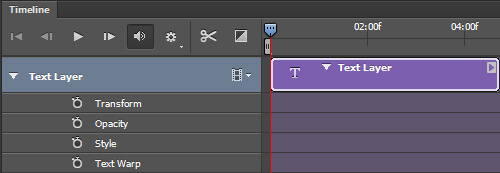
A text layer contains editable text. If text has been rasterized, then the layer will no longer be a text layer, simply rather will be a standard layer with pixel information. Layer properties include:
- transform,
- opacity,
- styles,
- text warp.

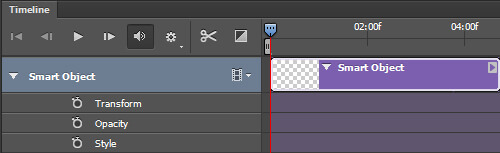
A smart object tin contain any one or combination of the above layer types. A smart object acts like a wrapper for any layer, preserving the original layer while using a new fix of backdrop. These properties include:
- transform,
- opacity,
- styles.

A give-and-take of warning when using smart objects. Considering a smart object preserves the original quality of the layer or the set of layers it contains, information technology tin can be scaled and rescaled without losing quality. However, it cannot exist scaled any larger than the size of the original layer it contains. Doing so would crusade the smart object to lose quality.
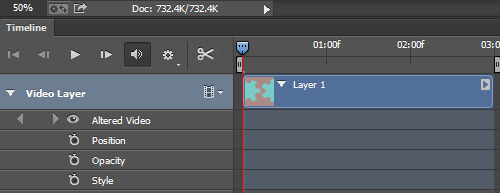
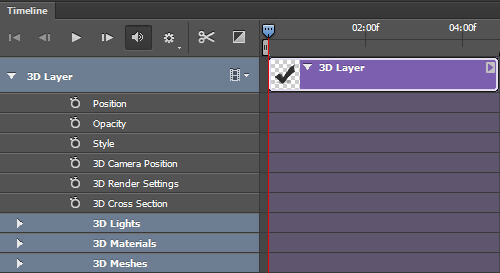
At this bespeak, I want to mention two other layer types — a video layer and a 3D layer. Both of these layers are completely unique from the other layer types mentioned. The video layer is actually a layer grouping that contains its ain gear up of properties, while the 3D layer — besides containing a unique gear up of properties — is manipulated in an environment entirely separate from the other layers, adding to the level of complexity. Due to the uniqueness of these two layer types, I will non go into detail here. You lot tin run into how both layers are represented in the timeline below:


I encourage you lot to explore these two layer types on your own. For the rest of this article, I will be focusing only on the traditional layer types, excluding video and 3D.
Layer Properties
Now that we have a grasp of the different layer types, let's examine the different properties that we are able to breathing. Knowing how each belongings works is of import to understanding their limitations and how to get around them. Allow'due south look at the mutual blitheness properties.
The Position belongings allows for motion along the X- and Y-axis. Dispense the position of an object by using the Move Tool.
The object's Position holding was keyframed to movement the ball back and forth along the ten centrality.
Opacity allows you to keyframe the opacity of a layer. The Opacity control tin be found in the Layers panel.
The object'south opacity was keyframed at 100% and 0% to create a fading animation.
The Style property allows y'all to keyframe the layer styles of a layer. Access the layer styles by double-clicking a layer in the Layers panel.
The object'due south layer styles (Bevel & Emboss, Colour Overlay, and Drop Shadow) were all keyframed to create a pulsing animation.
The layer mask or vector mask position keyframes the x and y positions of each mask. It works all-time when the mask is not linked to the layer.
The mask's position is keyframed to scrub across the layer, revealing the background layer.
Enabling or disabling a layer or vector mask is likewise possible. To enable or disable a layer mask, go to "Layer" → "Layer Mask" and select either "Enable" or "Disable." For vector masks, get to "Layer" → "Vector Mask." Alternatively, you tin can "Shift + Click" the mask in the Layers console to toggle on or off.
The mask is keyframed to exist enabled, so disabled after a short fourth dimension, causing a reveal.
Specific to text layers, the Text Warp property allows you to keyframe any text warp practical to a text layer. You lot tin access a listing of text warp effects by going to "Type" → "Warp Text."
A Flag warp was applied to the text and keyframed to create a warping animation.
The Transform holding allows y'all to keyframe transformation to a layer. Various transformations (such every bit Rotate and Scale) tin can be accessed by going to "Edit" → "Transform," or past pressing Control + T to enter Free Transform mode.
The object's Scale and Rotation are keyframed to create a spinning star that grows and shrinks.
Learning Some New Techniques
In this next section, we will combine what we learned higher up to explore some new animation techniques. Nosotros'll also explore how to manipulate animations with adjustment layers and filters, how to create complex movement by layering animations, and even how to create organic-looking furnishings.
Using Template Layers With Smart Object Animations
Considering smart objects tin can contain multiple layers, we can create temporary layers that act equally templates to aid u.s.a. create more than complex animations. For instance, in the blitheness below, I've created a red dot that moves around in a circle. Typically, this would be difficult to create, requiring many keyframes. With smart objects, we can apply template layers to simplify the process. Let's see how information technology'due south done:
A red dot moving around in a circle.
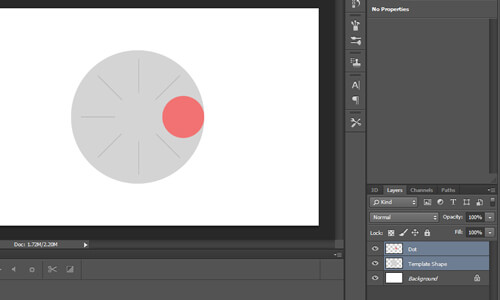
In the scene below, I have created two layers: one with a red dot, labeled "Dot," and the other with a large greyness circle, labeled "Template Shape." I've added hash marks to the big gray circle to better demonstrate move.

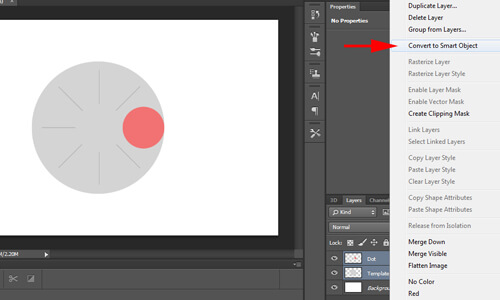
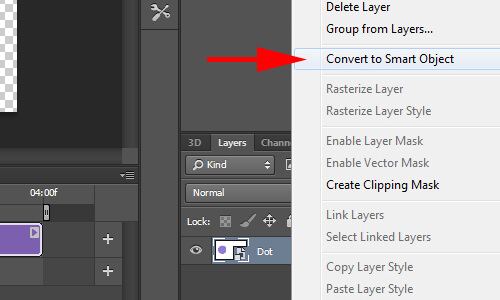
To start, I'll select both layers and convert them to a smart object. This tin be washed past right-clicking one of the selected layers and choosing "Convert to Smart Object" from the popular-up listing.

At present, nosotros can breathing both objects equally a unmarried layer. Considering this is a smart object, I have access to the Transform belongings in the Timeline panel, which allows me to keyframe rotation. I've added a keyframe at each one-half rotation, for one full rotation. The result is the circle, rotating 360 degrees.
Stride 3: Both layers rotate every bit one.
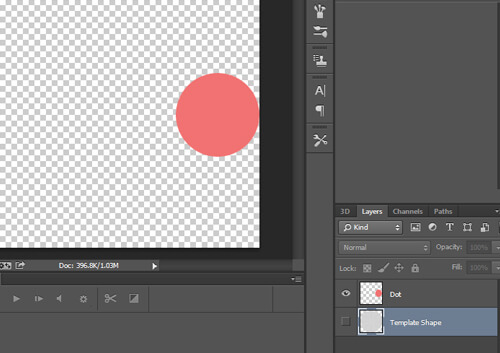
Now that our animation is working, we'll demand to remove the template shape. To do this, double-click to edit the smart object's thumbnail in the Layers panel. Once the smart object is open, we can hide the "Template Shape" layer.

All we need to practise now is save the smart object document and render to our original certificate. Nosotros can see that our red dot moves around in a circle without the gray shape in the background.
A cherry-red dot moving effectually in a circle.
Embedding Animations in Smart Objects
As I mentioned, smart objects can consist of any type (or multiple types) of layers — including layers that already contain keyframed animation. A smart object'southward ability to concur animated layers makes it even easier to create complicated movements, such as the one below. Let's explore how this is done.
A bouncing dot animation created with multiple sets of keyframes.
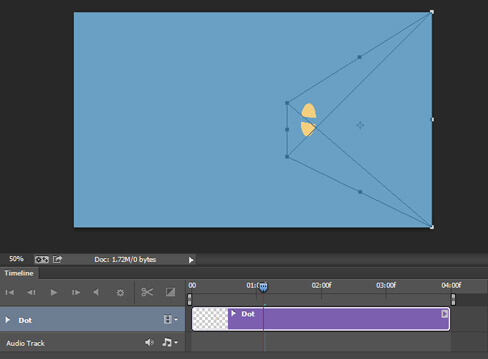
In the scene below, I accept already set upward a simple blitheness of a xanthous dot rotating on a blue background.
Step one: A yellowish dot rotating on the canvas.
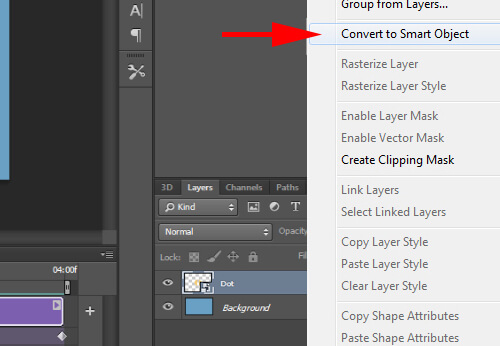
Side by side, I'll go to the Layers panel, correct-click the "Dot" layer, and select "Convert to Smart Object."

At present that this is a new smart object layer, we can add a new set of keyframes to it. In the scene below, I've added a set of keyframes to animate the smart object upwards and down. When the animation is played back, we can see both sets of keyframes at work, creating a billowy effect.
Step 3: New keyframes create a bouncing effect.
Let's take this a little further. Convert this smart object layer into another smart object. This will give us a make new smart object to edit. Adjacent, we'll add a transformation to this smart object. Go to "Edit" → "Free Transform," and adapt the handles so that the smart object appears in perspective.

Now, when you play back the blitheness, it will breathing within the distorted smart object.
Animation plays within the transformation.
Animative Filters
Now that we've learned how to embed animations inside smart objects, we tin can use this same technique to animate filters. If we add together a filter to a smart object that contains an animated layer, the result will be an animation that plays through the filter. Allow'southward come across how this works.
In the scene beneath, I take already prepare a unproblematic animation inside of a smart object that shows a dot moving over a red groundwork.
Step ane: Smart object animation of a yellowish dot moving beyond a crimson background.
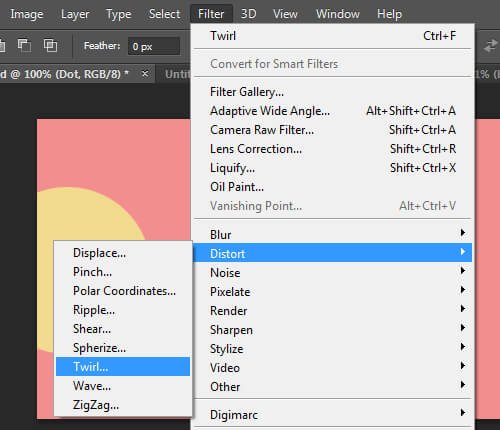
Considering our animation already resides in a smart object, I can add a filter straight to it. In this example, I'll go to "Filter" → "Misconstrue" → "Twirl."

When I preview the animation, I see some interesting things happening. The filter has been practical to the smart object itself, rather than pixels of its contents. Therefore, the motion of the animated pixels through the filter has a unique effect.
Animation of the Twirl filter.
Adding Layer Styles to Smart Object Animations
Layer styles tin be applied to animated layers much like regular layers. They are too useful in other ways. I'll show yous what I mean.
In the scene below, I already have a smart object that contains a elementary animation of a dot moving across a white background.
Pace 1: Simple smart object animation.
My goal is to apply the Bevel & Emboss layer syle to the dot. However, If I try to apply the layer mode to the smart object at this signal, it would affect the entire smart object, white background and all.
Step two: Layer styles are practical to the prototype equally a whole.
To fix this, I need to remove the white background. Before, I mentioned that nosotros could edit the smart object to hide extra layers. In this example, I want to demonstrate another method.
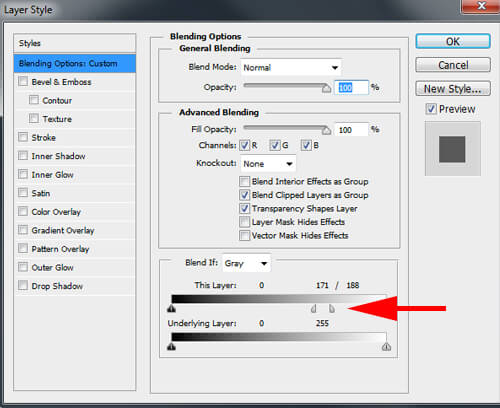
As long every bit there is expert tonal contrast between the layers, we tin can apply the Alloy If options in the Layer Styles panel to remove the background. Double-click the smart object layer to open the Layer Styles panel, and suit the "Alloy If" → "This Layer" slider until the background disappears.
Tip: Holding downwards Option will separate the sliders, causing a smoother transition.

To finish this method, right-click the layer in the Layers panel and select "Convert to Smart Object." This will create a new smart object that preserves the changes we've just made.

Now, when we add a set of layer styles to our animation, the outcome will be applied but to the object.
Layer styles take been added to the smart object animation.
Changing an Animation With Adjustment Layers
Aligning layers deed the same way with animated layers as they do with regular layers. As long as an aligning layer is above the layer that contains the animated keyframes, the animation volition inherit the adjustments. With this in mind, we can utilize aligning layers to create some truly unique furnishings. Let's explore this.
In the scene below, I have ready a simple grayscsale blitheness with two dots, one passing over the other.
Footstep 1: Grayscale animation of two dots.
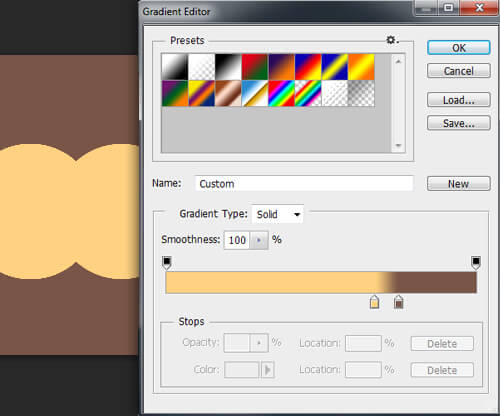
Because the entire scene has been created in shades of gray, I will use the Gradient Map Adjustment layer to innovate color. One time I've added the adjustment layer, I can use the Properties panel to make the following adjustments.

The resulting effect is an blitheness that has been colored based on the properties of the adjustment layer.
Animation has been colored by the adjustment layer.
Creating Organic Effects With Adjustment Layers
Now that we've learned several techniques to create animations, I desire to combine a few of these to create the organic effect seen below.
Organic animation event.
Allow's learn how this is done. To start, I've created another simple animation with two layers, one passing over the other. The merely departure is that both layers have been blurred.
Step 1: Blurry dot blithe over another.
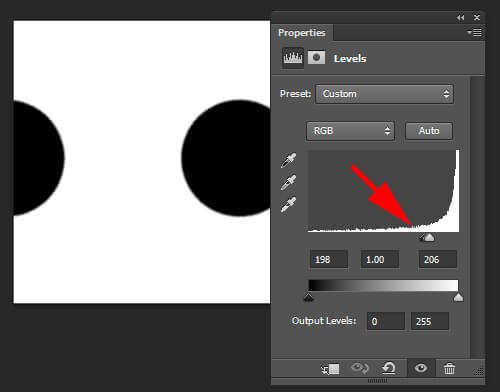
At present, we'll add together the Levels Aligning layer. Utilise the Properties panel to bring in the shadows and highlights sliders until the edges of the objects are well-baked.

Playing dorsum the blitheness will requite us a unique organic issue.
Organic animation effect.
Putting Everything Together
At present that nosotros've learned the concepts behind more circuitous animations, it's time to put them into do. In this side by side section, we'll explore iii avant-garde animations and how to create them.
Create a Clock With Moving Easily
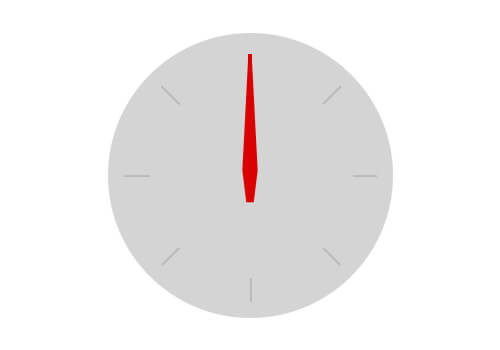
In this tutorial, we will be using the template layer technique to animate the spinning hands of the clock. We will likewise use layer styles with the animated elements to add depth to the objects in our scene. This is what we'll be creating:
Animation of the hands of a clock.
The scene starts with two new layers: I contains the shape of a minute mitt (in ruby), and the other is our template object (in grayness).

Just equally we learned earlier, we will convert these two layers into a smart object and animate the rotation.
Stride 2: Layers combined as a smart object are animated as ane.
To lock the animation, convert the layers into another smart object. This will permit us to transfrom (Control + T) the smart object so that information technology appears to be in perspective, equally seen in the image beneath.
Step three: Animation is transformed into perspective.
Next, we demand to go back into the original smart object and hide the template layer. When we save and render to our working document, we should see our minute hand rotate without the template layer.
Step 4: Blitheness with template layer hidden.
Adding the Drop Shadow layer style with a "Spread" setting of 100% will simulate some depth.
Step 5: Drop Shadow simulates the edges of the clock hand.
Repeating these steps, we tin can create the hr manus. (I've readjusted the timing to fit in the animation of the 60 minutes hand.)
Step 6: Hour and minute mitt animative.
Lastly, we can create the rest of the clock using traditional Photoshop techniques. The result is a clock that animates in perspective.
Animation of the hands of a clock.
In this tutorial, nosotros've learned how to use template layers to create more complicated movements. We've also learned how to use transformations and layer styles to create the illusion of perspective in our animation.
Create a Revolving Globe
In this tutorial, we volition apply filters to animated smart objects in order to create a new outcome. This is what we'll be creating:
Animation of a revolving globe.
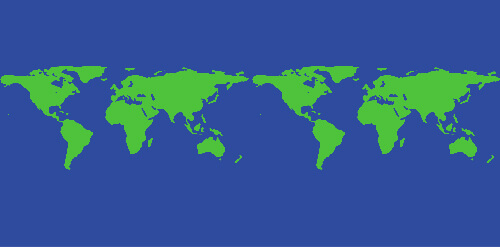
Below is the base image we'll be using. Notice that information technology repeats itself. This is important because it will help us to create a looping animation in the adjacent step.

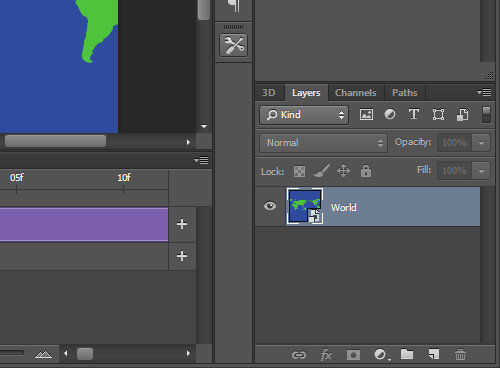
I've created a new square certificate and added the graphic of the world map equally a new layer. I've gone alee and blithe the Position property so that the world map scrolls across the scene. Information technology's been timed to loop when it starts over.
Step 2: Uncomplicated looping blitheness.
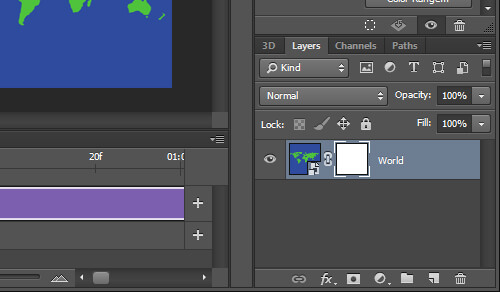
Next, convert this layer into a smart object.

Before nosotros do anything else, I want to show you lot what's going on with the layer. If I become to "View" → "Evidence" → "Layers Edges," nosotros tin see the bounding box of the layer as it animates. This volition be important when we add filters. Also, detect that our animation loop seamlessly.
Stride 4: Layer boundaries visible during animation.
At this point, our scene is still non ready for the states to add together a filter. But let'south take a moment to explore why — we'll add the Spherize filter to run into what happens. When the filter is added, we tin see that it'due south not being practical within the confines of our canvas; rather, it's being applied straight to the whole layer. The result is a distorted map that moves through the canvas. Too, notice how this disrupts the looping that we saw in the previous pace. This is not the outcome we are afterward.
Step v: Filter applied to the layer boundaries.
Nosotros now know that we have a little more than work to practise in club for the filter to be applied correctly. To make sure that the filter applies simply to the boundaries of the canvas, we need to create a layer mask. First, go to "Select" → "All" to select the entire canvass. Next, click the "Add Layer Mask" icon in the Layers panel. We should now have a layer mask practical to our layer.

Convert this layer to a new smart object. Our resulting smart object layer volition now animate within the boundaries of the canvas. If we add the Spherize filter again, we can meet that it'southward being applied correctly when we play the blitheness. Go ahead and add the Spherize filter a second fourth dimension to increase its event.
Pace 7: Filter applied to the boundaries of the canvas.
Now that our outcome is working properly, we can create another layer mask in the shape of a circle to hide unwanted pixels.
Pace viii: Layer Mask hides everything outside of the earth shape.
To terminate, yous can now add layer styles directly to the smart object animation for embellishments.
Animation of a revolving globe.
In this tutorial, we've learned how to use smart objects to contain animated layers, to which nosotros and then add effects, such every bit filters, layer masks and layer styles. Hopefully, this tutorial has shown yous how easy it is to create complicated furnishings using animated layers in Photoshop.
Create a Flame Animation
In this tutorial, we'll use multiple aligning Layers and filters, with smart object animations, to create a truly unique flame consequence. This is what our final animation volition look similar.
Flame animation using the organic technique.
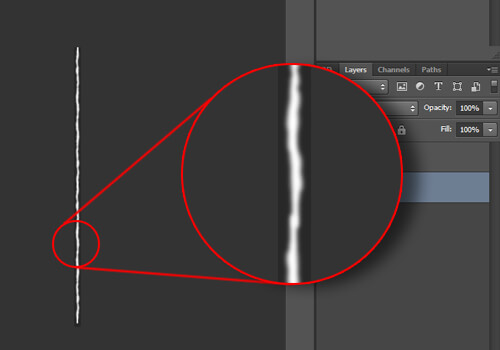
To begin, nosotros'll need to create an extremely alpine scene. In this case, I have a scene that's approximately 500 × 10,000 pixels. On a new layer, I've fatigued a very rough line using the Brush tool.

Adjacent, create a new scene sized to 500 × 500 pixels, with a black background. Bring the tall line that we only created into this new scene, and create a unproblematic scrolling animation.
Footstep 2: Simple animation of scrolling line.
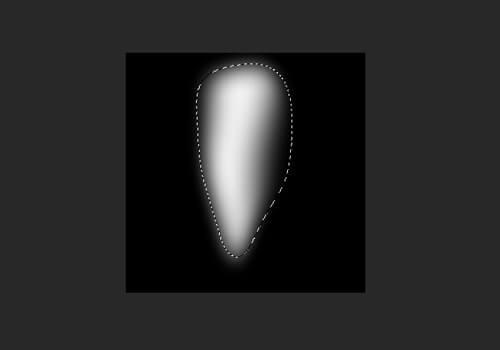
Add a new layer mask in the shape of an upside-down teardrop to the animated layer. Brand certain that the mask has soft edges. The issue volition reveal a portion of the line as it animates through the mask.

Play back the animation to see the flame take shape. Notice how the shape of our mask is causing the summit of the animation to jump around while the base by and large stays in the same spot.
Step 4: Unproblematic animation with a layer mask.
Next, add together the Levels Aligning layer. In the Properties panel, move the two outside sliders inward until the edges of the flame are crisp. Playing back the animation will show the states a smoother flame.
Step five: Adjustment layer refines the shape.
At this point, we can further smooth out the flame. First, catechumen all layers to another smart object. Then, blur the layer, followed by a echo of the Levels Adjustment layer.
Step vi: Blurring the smart object and and so repeating the Levels Adjustment layer creates a more fluid looking motility.
In that location are several ways to introduce colour. I want to testify 1 way that has worked well for me. Create a new layer, and utilize the Brush tool to paint blue (on the base) and yellow (towards the top) highlights on the flame. Irresolute this layer'southward blending mode to "Hard Mix" will give us some vibrant bands of color.
Pace seven: Using alloy modes to add colour.
Because the transitions between colors are too harsh, we'll need to soften them. To do this, select all layers again (Alt + Command + A) and convert to another smart object. We can now add the Motility Mistiness filter to blend the colors meliorate.
Stride eight: Adding Move Blur blends the colors.
Well-nigh done! Because this object is a smart object, nosotros can treat it similar a normal layer and apply uncomplicated photo limerick techniques to add it to another photo. The final image shows our flame dancing on a lighter.
Flame animation using the organic technique.
In this tutorial, nosotros've learned how to make apply of multiple adjustment layers and smart filters past layering smart objects within smart objects to create and refine an organic effect inside Photoshop.
Photoshop Animation Conclusion
By now, you should exist familiar with all of the mutual layer types and how each of their properties can be animated. Likewise, we now know that Photoshop is well equipped to produce some astonishing animations. We've explored how to employ smart objects to extend the animation capabilities by interim as templates or enabling us to stack multiple animations. We've besides seen how to enhance our animations with filters and layer styles. We've even learned how to create some new — and seemingly impossible effects (for Photoshop) — past leveraging the Levels Adjustment layer. Lastly, we've put everything together to create some polished animations.
The techniques presented in this commodity demonstrate how Photoshop can be a reliable tool for creating animations. In that location will always be applications out there that are dedicated to creating animation. However, owning — or fifty-fifty learning — other software isn't always feasible. Instead, you can stay inside a program you are comfortable with and still create effects that were once deemed impossible in Photoshop.
Additional Reading
- Texture Trickster, Stephen Petrany Additional animation tutorials and tricks on my blog
- Blitheness in Adobe Photoshop, Tuts+ A tutorial series on animation
![]() (ml, al)
(ml, al)
Source: https://www.smashingmagazine.com/2015/06/creating-advanced-animations-in-photoshop/
Posted by: stewartfaturaved.blogspot.com

0 Response to "How To Make An Animation Loop Photoshop"
Post a Comment